Une fois que la création de votre projet est terminée, vous verrez que le projet est marqué comme "Waiting for first Deployment." À ce stade, il est temps d'ajouter votre premier commit.
Ajouter votre premier commit Front-End
Lors de la création de votre projet, il est essentiel d'inclure un front-end.
Vous avez deux options pour le mettre en place : soit en ajoutant directement votre code, soit en passant par un builder comme Weweb qui vous permet d'exporter du code.
Dans cet exemple, nous allons utiliser Weweb.
Exporter votre projet depuis Weweb
Pour exporter le projet de votre choix, suivez ces étapes :
- Accédez au site, en vous assurant que vous avez l'abonnement requis pour l'exportation du code.
- Procédez à l'exportation du projet de votre choix depuis Weweb.
Importer le projet dans Webcapsule
Une fois le fichier exporté, vous avez la possibilité de le réimporter dans La Webcapsule. Cette opération vous permettra, dans un premier temps, de créer une version du fichier, puis de le déployer ultérieurement.
Tout cela se passe dans l'onglet "Versions," suivez ces étapes :
Étape 1 : Choisir l'environnement et le service à déployer
- Sélectionnez l'environnement de déploiement (staging ou production)
La Webcapsule gère aujourd'hui deux environnements : "staging" et "production."
Choisissez l'onglet "Weweb" pour leFront-End
Étape 2 : Ajouter une version de votre Front-End
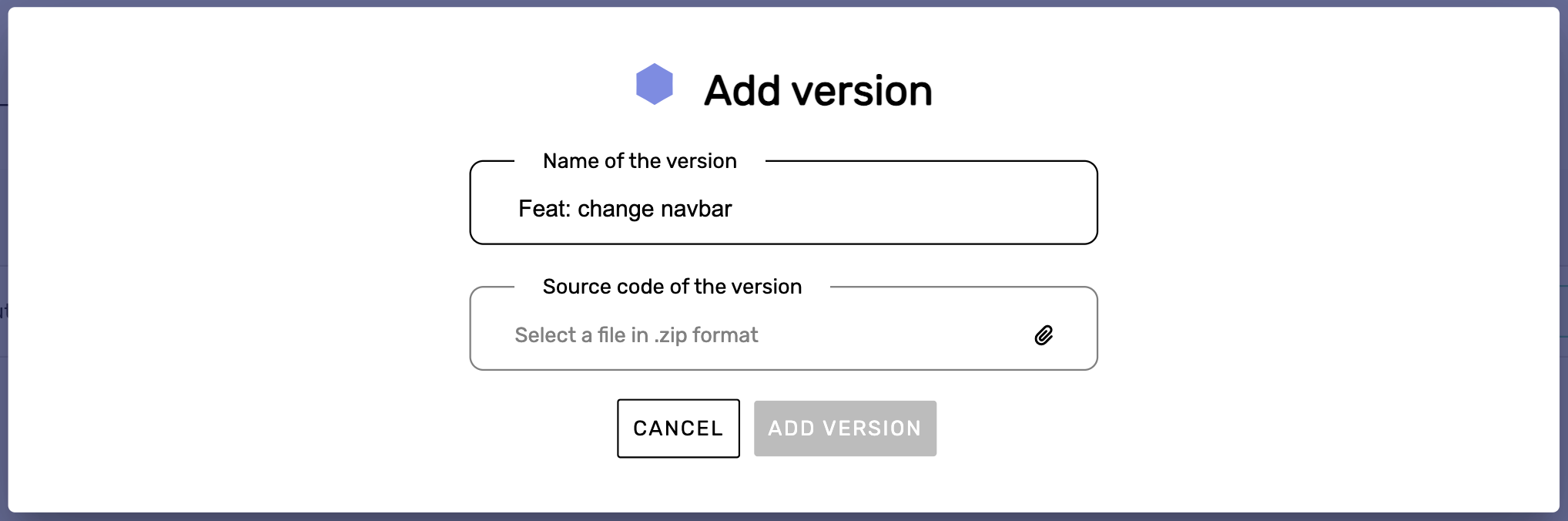
Vous pouvez alors ajouter une nouvelle version en cliquant sur le bouton "Ajouter une nouvelle version".

Étape 3: Nommer la version
Saisissez un nom pour la version, de préférence un nom descriptif pour identifier facilement son contenu.

Il existe des conventions dans le nommage des versions (commits) pour faciliter la communication avec les membres de l'équipe et le suivi du projet.
Étape 4: Ajouter le code
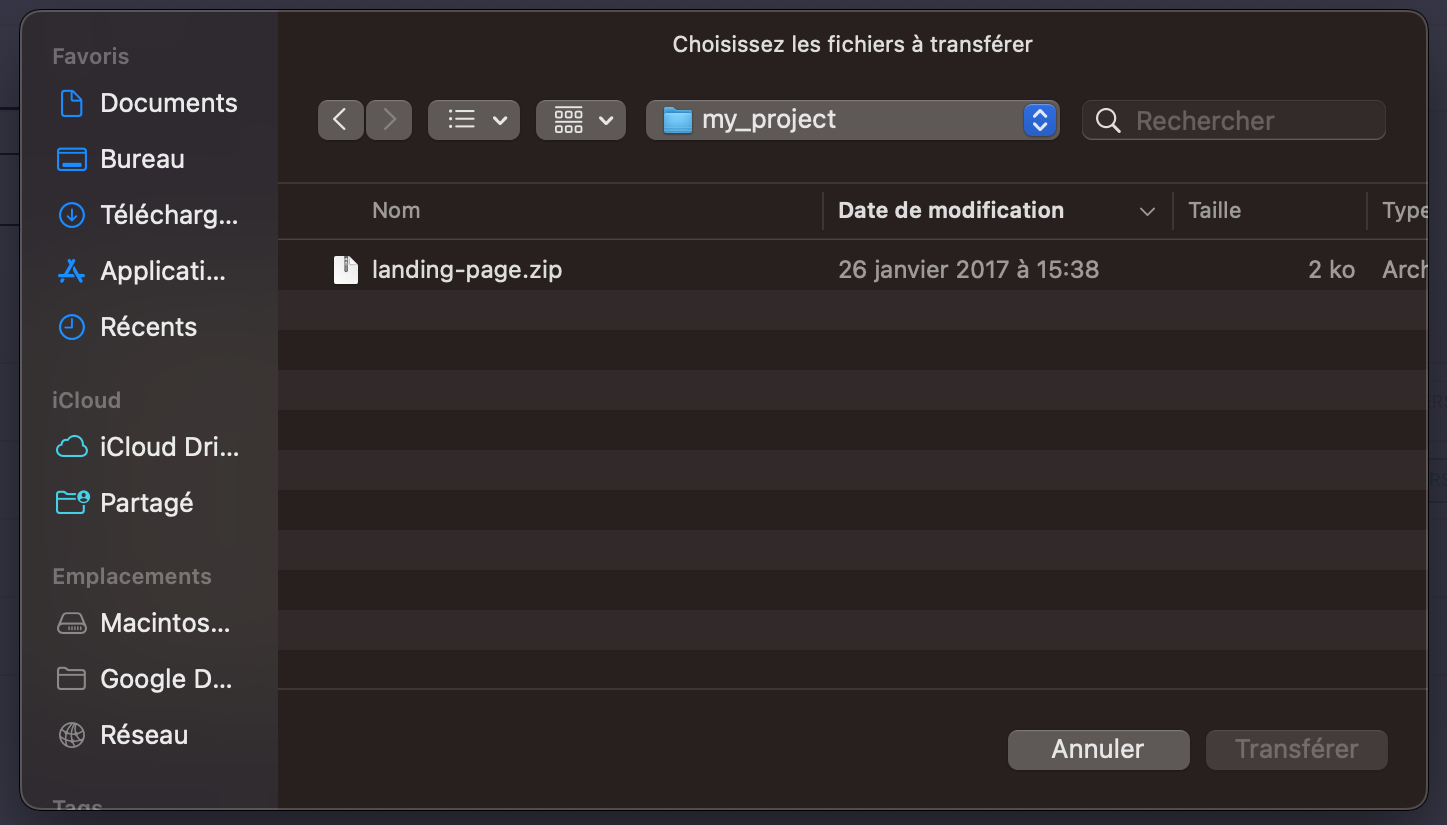
Ajoutez le code source de l'application au format ZIP.

Assurez-vous que le fichier ZIP contient les fichiers du site à la racine et non dans un sous-dossier.
Étape 5: Ajouter la version
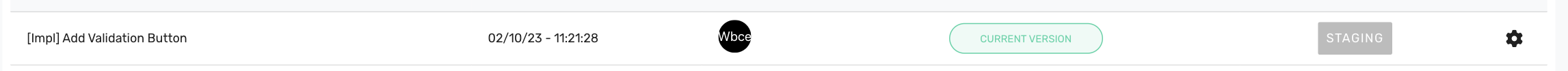
Ensuite, vous pouvez ajouter la version. Une fois que vous avez terminé, La Webcapsule prendra en charge le déploiement de la nouvelle version, qui devrait apparaître dans la liste des versions.

La version est automatiquement déployée.
Étape 6: Vérifier le bon fonctionnement du site
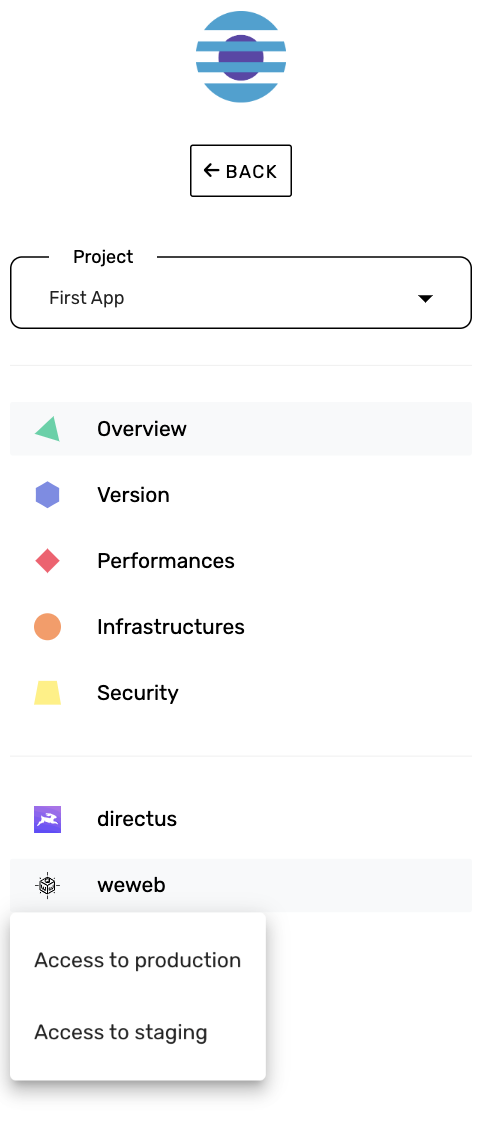
Sur la barre de navigation de gauche, vous trouverez des accès directs au site.

Une fois la vérification effectuée, vous pouvez passer à l'initialisation de votre Back-End ! Ce sera Directus dans notre exemple. 🚀🌐📦✨